SEO Code to Text Ratio, Pengertian dan Pengaruh di SEPR
 |
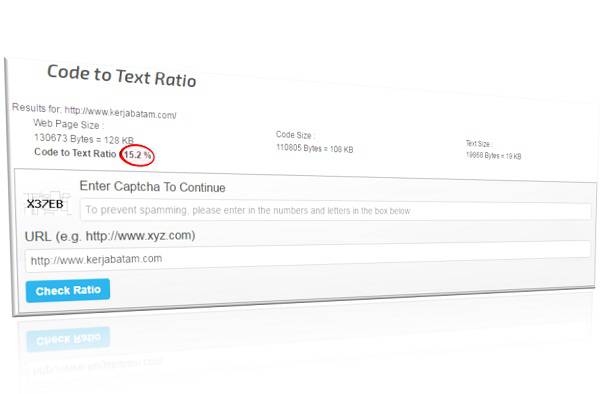
| Gambar 1. (Contoh Buruk Code to Text Ratio) |
Dan bagaimana cara agar web kita bersahabat dengan spider? salah satunya ialah memperhatikan persentase Kode dan Teks atau istilah kerennya SEO Code to Text Ratio. Tentu akan kembali bertanya, mengapa harus dilihat persentasi kode dan teks halaman? dan berikut ini alasan yang ku pikir masuk logika.
Pengertian SEO Code to Text Ratio
SEO Code to Text Ratio adalah perbandingan angka-angka antara teks artikel dan kode html pada satu halaman sehingga mempengaruhi rangking di mata search engine.
Pengaruh SEO Code to Text Ratio di Google
Mengapa demikian? sebagaimana telah diketahui tujuan utama google dan search engine lainnya seperti Bing, Yahoo, Yandex dan lainnya berupaya memberikan hasil halaman yang benar-benar relevan ketika ada seseorang (user) memasukkan query di google.
Jadi ketika sebuah blog yang di dominasi kode html dengan jumlah teks yang sedikit maka peluang untuk muncul di TOP 10 akan tipis. Oleh karenanya ini yang menjadi alasan banyak para master SEO memberi masukan agar jumlah postinganmu minimal 500 kata.
Setelah membaca sepenggal definisi diatas pasti anda menjadi penasaran, seberapa besar pengaruh blogmu di mata SERP, sehingga kenapa sulit untuk menembus artikel di halaman pertama, padahal artikelmu sudah original 100%, template pun sudah mobile friendly. Berikut adalah tipsnya.
Cara Mengecek SEO Code to Text Ratio Blog
Sebagai contoh, saya ambil dari salah satu blog yang saya kelola ternyata setelah di cek hasilnya miris, yakni 15.2% dan ini jauh dari target yaitu 25% (lihat Gambar 1). Berikut rekomendasi ratio yang disarankan banyak master SEO:
25% s/d 50% (Good), Don't over code to text ratio (>70%) meaning is SPAM or BAD for SEOUntuk mengecek kamu bisa langsung masuk DISINI
Cara Menghitung Code to Text Ratio Secara Manual
real text (200) / total webpage/homepage size (1000) * 100 = 20%
atau
200/1000*100=20%
Bagaimana? yuk segera benahi web mu dengan Melihat Persentase Code to Text Ratio. Semoga bermanfaat ya..Insya Allah besok disambung lagi.